Set up a Docker Builder
+-1. Draft a release note, check "This is a pre-release" -2. Make sure the repo is cleared -3. `npm run release-beta` with env vars: `VERSION` and `GITHUB_TOKEN` -4. Wait until the `Press any key to continue` -5. Publish the release note as 1.X.X-beta.X -6. Press any key to continue + - amd64, armv7 using local. + - arm64 using remote arm64 cpu, as the emulator is too slow and can no longer pass the `npm ci` command. + 1. Add the public key to the remote server. + 2. Add the remote context. The remote machine must be arm64 and installed Docker CE. + ``` + docker context create oracle-arm64-jp --docker "host=ssh://root@100.107.174.88" + ``` + 3. Create a new builder. + ``` + docker buildx create --name kuma-builder --platform linux/amd64,linux/arm/v7 + docker buildx use kuma-builder + docker buildx inspect --bootstrap + ``` + 4. Append the remote context to the builder. + ``` + docker buildx create --append --name kuma-builder --platform linux/arm64 oracle-arm64-jp + ``` + 5. Verify the builder and check if the builder is using `kuma-builder`. + ``` + docker buildx inspect kuma-builder + docker buildx ls + ``` +
+Release
+-### Release Wiki + 1. Draft a release note + 2. Make sure the repo is cleared + 3. If the healthcheck is updated, remember to re-compile it: `npm run build-docker-builder-go` + 4. `npm run release-final` with env vars: `VERSION` and `GITHUB_TOKEN` + 5. Wait until the `Press any key to continue` + 6. `git push` + 7. Publish the release note as `1.X.X` + 8. Press any key to continue + 9. Deploy to the demo server: `npm run deploy-demo-server` -#### Setup Repo + These Items need to be checked: -```bash -git clone https://github.com/louislam/uptime-kuma-wiki.git -cd uptime-kuma-wiki -git remote add production https://github.com/louislam/uptime-kuma.wiki.git -``` + - [ ] Check all tags is fine on https://hub.docker.com/r/louislam/uptime-kuma/tags + - [ ] Try the Docker image with tag 1.X.X (Clean install / amd64 / arm64 / armv7) + - [ ] Try clean installation with Node.js + +
+Release Beta
+-#### Push to Production Wiki + 1. Draft a release note, check `This is a pre-release` + 2. Make sure the repo is cleared + 3. `npm run release-beta` with env vars: `VERSION` and `GITHUB_TOKEN` + 4. Wait until the `Press any key to continue` + 5. Publish the release note as `1.X.X-beta.X` + 6. Press any key to continue + +
+Release Wiki
+-```bash -git pull -git push production master -``` + **Setup Repo** + + ```bash + git clone https://github.com/louislam/uptime-kuma-wiki.git + cd uptime-kuma-wiki + git remote add production https://github.com/louislam/uptime-kuma.wiki.git + ``` + + **Push to Production Wiki** + + ```bash + git pull + git push production master + ``` + +
+Change the base of a pull request such as master to 1.23.X
+
+
+ ```bash
+ git rebase --onto




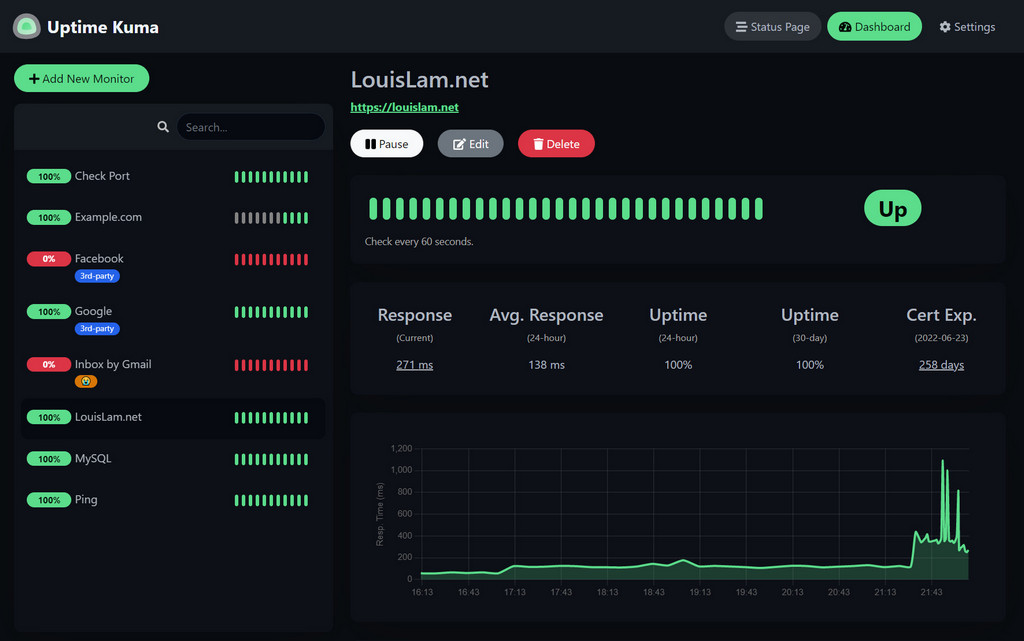
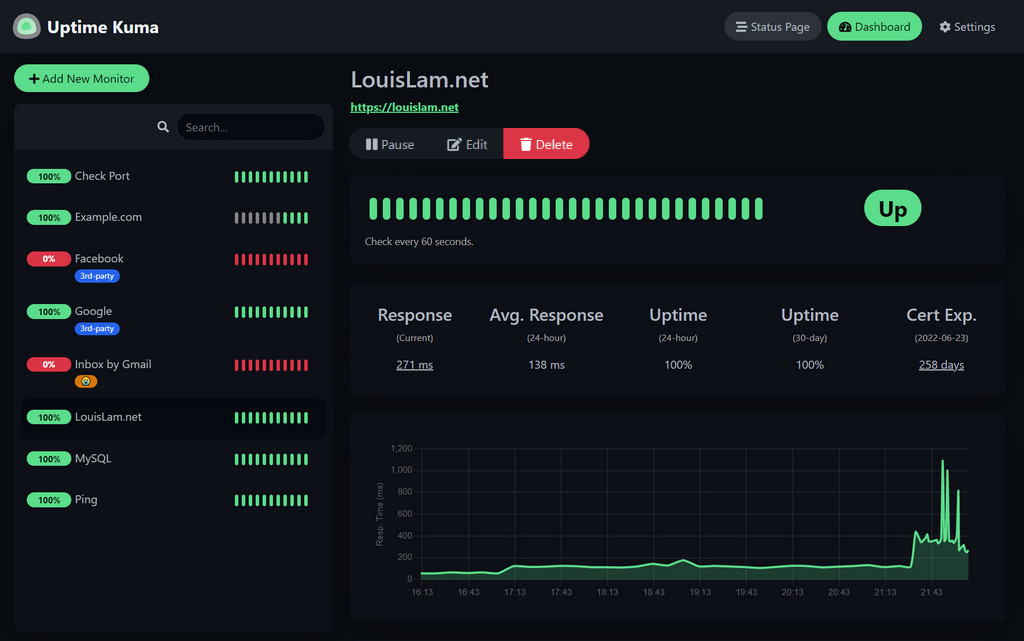
 +Uptime Kuma is an easy-to-use self-hosted monitoring tool.
+
+
+Uptime Kuma is an easy-to-use self-hosted monitoring tool.
+
+



 ## 🥔 Live Demo
Try it!
-- Tokyo Demo Server: https://demo.uptime.kuma.pet (Sponsored by [Uptime Kuma Sponsors](https://github.com/louislam/uptime-kuma#%EF%B8%8F-sponsors))
-- Europe Demo Server: https://demo.uptime-kuma.karimi.dev:27000 (Provided by [@mhkarimi1383](https://github.com/mhkarimi1383))
+Demo Server (Location: Frankfurt - Germany): https://demo.kuma.pet/start-demo
-It is a temporary live demo, all data will be deleted after 10 minutes. Use the one that is closer to you, but I suggest that you should install and try it out for the best demo experience.
+It is a temporary live demo, all data will be deleted after 10 minutes. Sponsored by [Uptime Kuma Sponsors](https://github.com/louislam/uptime-kuma#%EF%B8%8F-sponsors).
## ⭐ Features
-* Monitoring uptime for HTTP(s) / TCP / HTTP(s) Keyword / Ping / DNS Record / Push / Steam Game Server / Docker Containers
-* Fancy, Reactive, Fast UI/UX
-* Notifications via Telegram, Discord, Gotify, Slack, Pushover, Email (SMTP), and [90+ notification services, click here for the full list](https://github.com/louislam/uptime-kuma/tree/master/src/components/notifications)
-* 20 second intervals
-* [Multi Languages](https://github.com/louislam/uptime-kuma/tree/master/src/languages)
-* Multiple status pages
-* Map status pages to specific domains
-* Ping chart
-* Certificate info
-* Proxy support
-* 2FA support
+- Monitoring uptime for HTTP(s) / TCP / HTTP(s) Keyword / HTTP(s) Json Query / Ping / DNS Record / Push / Steam Game Server / Docker Containers
+- Fancy, Reactive, Fast UI/UX
+- Notifications via Telegram, Discord, Gotify, Slack, Pushover, Email (SMTP), and [90+ notification services, click here for the full list](https://github.com/louislam/uptime-kuma/tree/master/src/components/notifications)
+- 20-second intervals
+- [Multi Languages](https://github.com/louislam/uptime-kuma/tree/master/src/lang)
+- Multiple status pages
+- Map status pages to specific domains
+- Ping chart
+- Certificate info
+- Proxy support
+- 2FA support
## 🔧 How to Install
@@ -42,21 +43,32 @@ It is a temporary live demo, all data will be deleted after 10 minutes. Use the
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma:1
```
-⚠️ Please use a **local volume** only. Other types such as NFS are not supported.
+Uptime Kuma is now running on
## 🥔 Live Demo
Try it!
-- Tokyo Demo Server: https://demo.uptime.kuma.pet (Sponsored by [Uptime Kuma Sponsors](https://github.com/louislam/uptime-kuma#%EF%B8%8F-sponsors))
-- Europe Demo Server: https://demo.uptime-kuma.karimi.dev:27000 (Provided by [@mhkarimi1383](https://github.com/mhkarimi1383))
+Demo Server (Location: Frankfurt - Germany): https://demo.kuma.pet/start-demo
-It is a temporary live demo, all data will be deleted after 10 minutes. Use the one that is closer to you, but I suggest that you should install and try it out for the best demo experience.
+It is a temporary live demo, all data will be deleted after 10 minutes. Sponsored by [Uptime Kuma Sponsors](https://github.com/louislam/uptime-kuma#%EF%B8%8F-sponsors).
## ⭐ Features
-* Monitoring uptime for HTTP(s) / TCP / HTTP(s) Keyword / Ping / DNS Record / Push / Steam Game Server / Docker Containers
-* Fancy, Reactive, Fast UI/UX
-* Notifications via Telegram, Discord, Gotify, Slack, Pushover, Email (SMTP), and [90+ notification services, click here for the full list](https://github.com/louislam/uptime-kuma/tree/master/src/components/notifications)
-* 20 second intervals
-* [Multi Languages](https://github.com/louislam/uptime-kuma/tree/master/src/languages)
-* Multiple status pages
-* Map status pages to specific domains
-* Ping chart
-* Certificate info
-* Proxy support
-* 2FA support
+- Monitoring uptime for HTTP(s) / TCP / HTTP(s) Keyword / HTTP(s) Json Query / Ping / DNS Record / Push / Steam Game Server / Docker Containers
+- Fancy, Reactive, Fast UI/UX
+- Notifications via Telegram, Discord, Gotify, Slack, Pushover, Email (SMTP), and [90+ notification services, click here for the full list](https://github.com/louislam/uptime-kuma/tree/master/src/components/notifications)
+- 20-second intervals
+- [Multi Languages](https://github.com/louislam/uptime-kuma/tree/master/src/lang)
+- Multiple status pages
+- Map status pages to specific domains
+- Ping chart
+- Certificate info
+- Proxy support
+- 2FA support
## 🔧 How to Install
@@ -42,21 +43,32 @@ It is a temporary live demo, all data will be deleted after 10 minutes. Use the
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma:1
```
-⚠️ Please use a **local volume** only. Other types such as NFS are not supported.
+Uptime Kuma is now running on